<tbody id="9je1r"></tbody> 本篇文章匯集了一些Dreamweaver制作網(wǎng)頁時(shí)可以用的一些小技巧。希望對初學(xué)者有所幫助。
1)怎樣將 Dreamweaver 集成到 IE 瀏覽器?
Dreamweaver 安裝程序會(huì)在上下文選單增加一個(gè)“ Edit with Dreamweaver ”命令,我們還可以修改 Windows 的注冊表使它與 IE 集成。就象 MS Word 、 Frontpage 和 Notepad 一樣,通過 IE 工具欄的編輯按鈕來調(diào)用 Dreamweaver 打開當(dāng)前網(wǎng)頁。
將下面文本的最后一行要改為你自己的 Dreamweaver 安裝路徑,把它們保存為一個(gè) *.reg 文件,雙擊它將信息添加到注冊表即可。
REGEDIT4
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]
@="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"
如果要設(shè)置為 IE 缺省的編輯器,打開 IE 的“Internet 選項(xiàng)”,在程序標(biāo)簽指定。
2)為了使用某些腳本,經(jīng)常要為圖形或文本加上空鏈接,但是瀏覽時(shí)點(diǎn)擊有空鏈接的對象時(shí),會(huì)跳到頁面的頂端,如何避免?
因?yàn)闉g覽器以為鏈接到同一頁,可它又找不到定義的書簽( anchor ),于是停留在頁面的頂端。用“ javascript:void(null) ”替換空鏈接的“ # ”,解決這個(gè)問題。
3)使用 CSS 、層的時(shí)候,在不同瀏覽器的效果不一樣,有時(shí)甚至出現(xiàn)錯(cuò)位現(xiàn)象,怎樣解決?
在對不同瀏覽器的兼容方面, Dreamweaver 作得不錯(cuò),但絕不意味用 Dreamweaver 作出的網(wǎng)頁在 IE 和 Netscape 中完全一樣。通常情況下,用不同的瀏覽器瀏覽同一個(gè)網(wǎng)頁的外觀不可能完全一樣,這是不同廠家的瀏覽器本身決定的。
一般要盡量注意以下問題:
不要混合使用層和表格排版,如果是父子關(guān)系,如層中表格,不在此原則范圍內(nèi);
內(nèi)聯(lián)式的 CSS 在 Netscape Navigator 中經(jīng)常會(huì)出現(xiàn)問題,使用鏈?zhǔn)交騼?nèi)嵌式;
有時(shí)需要在空層插入表格或者透明圖片,以保證在 Netscape Navigator 里的效果。對于只有幾個(gè)像素寬度或高度的層,改用圖片來實(shí)現(xiàn);
避免使用 W3C 組織不推薦的排版屬性,用 CSS 代替。
4)為何從別的文檔拷貝文本到 Dreamweaver ,所有的段落會(huì)擠成一團(tuán),而在 Dreamweaver 內(nèi)部又帶有格式代碼?
Dreamweaver 復(fù)制和粘貼文本有二種類別,標(biāo)準(zhǔn)的方式將對象連同對象的屬性一起復(fù)制,把剪貼板的內(nèi)容作為 HTML 代碼;另一種方式僅復(fù)制或粘貼文本,復(fù)制時(shí)忽視 html 格式,粘帖時(shí)則把 html 代碼作為文本粘貼。多按一個(gè)“ Shift ”( Ctrl Shift C/Ctrl Shift V )鍵即按后一種方式操作。
5)為什么網(wǎng)頁用 IE 瀏覽正常,用 Netscape Navigator 卻不符合要求甚至出錯(cuò),而且在 Dreamweaver 的文檔窗口老是修改不好?
請檢查代碼。因?yàn)橛盟娝镁庉嬈鞣磸?fù)修改頁面的某些部分,有時(shí)會(huì)留下一些多余的代碼,比如多余的鏈接,這些代碼在 Dreamweaver 的文檔窗口看不到, IE 會(huì)忽視它們。但是 Netscape Navigator 對代碼要求更嚴(yán)格,預(yù)覽時(shí)就出現(xiàn)不可思議的現(xiàn)象。
6)在 Netscape Navigator 中,有些書簽( anchor )不起作用,有些好象消失了?
Netscape Navigator 的書簽是大小寫敏感的。在 Navigator 中,多層嵌套的表格里面的書簽會(huì)丟失,把書簽放到表格外面。
7) Dreamweaver 文檔窗口布滿了各種各樣的面板,為了編輯文檔,不得不扒開一個(gè)個(gè)空隙,太累,如何是好?
一個(gè) 800X600 分辯率的屏幕對于 Dreamweaver 來說確實(shí)小了些,不過即便是 1024X768 ,也放不下所有的面板。關(guān)鍵是好好組織。
關(guān)閉那些在編輯中暫時(shí)用不到的面板,把常用的面板放在一起,節(jié)省屏幕空間;
除非現(xiàn)在要用,否則關(guān)閉“ HTML Source Inspector ”,它除開占用屏幕空間,還占用相當(dāng)?shù)南到y(tǒng)資源;
按 F4 隱藏所有打開的面板,一覽文檔的全貌,再按一下,顯示面板;
在“ Windows ”選單有個(gè)“ Arrange Floating Palettes ”命令,使用這個(gè)命令將所有打開的面板放在窗口四周,并互不重疊。
多用快捷鍵并熟練掌握是很好的提高工作效率的方法。
當(dāng)添加不可見的對象時(shí),Dreamweaver會(huì)在文檔窗口的頁面頂部加上相應(yīng)的圖標(biāo),如果圖標(biāo)太多,可能妨礙編輯。可以按“Ctrl Shift I ”(主選單 View|Invisible Elements )來隱藏和顯示它們。也可以設(shè)定不出現(xiàn)這些圖標(biāo),不過不建議這樣作,因?yàn)樗鼈兡軒椭x擇對象,便于編輯。
8) Head 對象面板只能添加內(nèi)容,能在文檔窗口修改 < head> 標(biāo)記的內(nèi)容嗎?
可以。有一種非常直觀的方式,按“ Ctrl Shift W ”(主選單 View|Head Content ),在文檔窗口主選單欄下出現(xiàn)一行圖標(biāo),點(diǎn)擊這些圖標(biāo)修改。
9)如何選擇表格、層里面那些非常小的,比如 1X1px 的圖片?
在表格的單元格中點(diǎn)擊,然后按下“ Shift ”鍵,用箭頭鍵移動(dòng)即可選擇。
也可先選定表格單元(按下 Ctrl 鍵,用鼠標(biāo)點(diǎn)擊相應(yīng)單元)或者層,然后在“ HTML Source Inspector ”面板中選擇高亮代碼中的 < img src="..."> ,返回文檔窗口,圖片即被選擇。
10)怎樣編輯一個(gè)框架系的名字(Title)?
按“ Ctrl F10 ”打開“ Frames ”面板,點(diǎn)擊最外面的框,按“ Ctrl J ”(主選單 Modify|Page Properties )。
11)如何改變“behaviors”的缺省事件?
事件設(shè)定文件放在 Dreamweaver 安裝目錄下的“ \Configuration\Behaviors\Events\ ”文件夾,比如對于 4.0 以上版本瀏覽器,打開文件“ 4.0 and Later Browsers.htm ”。
< A onClick="*" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp="" onMouseDown="" onMouseOut="" onMouseOver="" onMouseUp="">
將“ onClick="*" ”中的“*”移到“ onMouseOver="" ”中,改為: < A onClick="" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp="" onMouseDown="" onMouseOut="" onMouseOver="*" onMouseUp="">
重新啟動(dòng) Dreamweaver ,該類缺省事件即變?yōu)椤皁nMouseOver ”。其他類推。
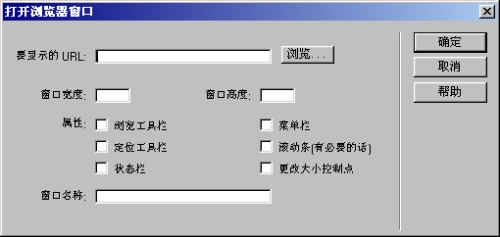
12)在打開一個(gè)頁面時(shí),同時(shí)打開一個(gè)小窗口,用 Dreamweaver 能夠?qū)崿F(xiàn)嗎?
能,不用寫一行代碼。在“ behaviors ”面板使用內(nèi)置的“ Open Browser Window ”腳本,設(shè)定頁面、窗口大小、屬性。如圖:

13)插入表格時(shí),在表格單元中老是有個(gè)空格( < td> < /td> ),怎樣才能不讓它產(chǎn)生?
這是 Dreamweaver 自動(dòng)生成的,不要?jiǎng)h除它。如果表格單元里沒有任何東西, Netscape Navigator 將不顯示該單元。
14)模板文檔的 < head> 標(biāo)記里,除了網(wǎng)頁主題外不能編輯,怎樣才能將 behaviors 加入到基于該模板的網(wǎng)頁?
用“ HTML Source inspector ”面板在模板文檔的“ < /head> ”前加入可編輯標(biāo)記,如下:
< !-- #BeginEditable "Javascript" -->
< script language="JavaScript">
< /script>
< !-- #EndEditable -->
15)在合作開發(fā)和管理網(wǎng)站時(shí),使用 Dreamweaver 的登記/檢查系統(tǒng),是否為遠(yuǎn)程服務(wù)器的網(wǎng)站的相關(guān)文件加上了不同的訪問權(quán)限?
check in/check out 是 Dreamweaver 內(nèi)部使用的一種管理機(jī)制,它與文件的屬性無關(guān)。“ check out ”意味著該文件正被我使用,別人不能編輯它;“ check in ”則表示該文件可以被別的同事 check out 及編輯,本地的文件就會(huì)變成只讀,防止自己改變它的內(nèi)容。
Dreamweaver 通過在本地和遠(yuǎn)程服務(wù)器上產(chǎn)生相應(yīng)的 “.lck” 文件來實(shí)現(xiàn) check in/check out 功能,這些文件在“ Site ”窗口不顯示, Dreamweaver 能夠讀這些文件,它只對 Dreamweaver 有效。并沒有為文件加上什么屬性。如果用別的 Ftp 工具和編輯器,仍舊可以打開它們。
16)作網(wǎng)頁時(shí),鼠標(biāo)飛舞,經(jīng)常改變了設(shè)置好的圖片的大小。能夠不重新查看圖片就糾正嗎?
如果圖片的大小不符,在屬性面板,它的值會(huì)變成顯目的粗體。按面板上的“ Refresh ”按鈕,就可恢復(fù)成真實(shí)大小。
17)如何才能單擊一個(gè)鏈接,同時(shí)改變多個(gè)框架?
最直接的方法就是為該鏈接建立一個(gè)框架系。
用 Dreamweaver 的“ Go to URL ” behavior 更簡單。對話框顯示所有的框架,在下面的“ URL ”欄填入相應(yīng)的頁面就是。
18)想給文本加上 behavior ,可是 behavior 面板上的項(xiàng)目都是灰暗的,不可選的,怎么辦?
以前遇到這種情況,我一般在文本旁邊插入一張圖片,把需要的 behavior 加在圖片上。然后再編輯代碼,移到文本上,并去掉圖片。
上面的作法較繁瑣,便捷的方式是將文本鏈接到“ javascript:void(null) ”,那些 behavior 就老老實(shí)實(shí)顯露出來了。
19)把使用了 behaviors 的層放進(jìn) Library 時(shí), Dreamweaver 不讓層的 behaviors 跟著走,怎么辦?
用模板來作。
20)檢查 Flash 插件并重定向的腳本有時(shí)不正常,還有別的方法嗎?
制作 Flash 網(wǎng)頁時(shí),人們習(xí)慣使用 Dreamweaver 的“ check plugin” behavior 來重定向。但是有時(shí)它會(huì)錯(cuò)報(bào),明明安裝了插件,卻說沒有。下面介紹一種穩(wěn)妥的方法來重定向。 制作一個(gè)新的首頁作為重定向的頁面。用“ head ”對象面板的“ Insert Refresh ”定向到未使用 Flash 技術(shù)的網(wǎng)頁,如圖。它會(huì)在頁面頭部加上如下代碼: < meta http-equiv="refresh" content="4;URL=noflash.htm">
另作一個(gè)很小的 Flash 影片,在第一幀加上一個(gè)“ Get url ”行為,指向使用 Flash 技術(shù)的頁面。把這個(gè)小影片嵌入到用來定向的首頁。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>