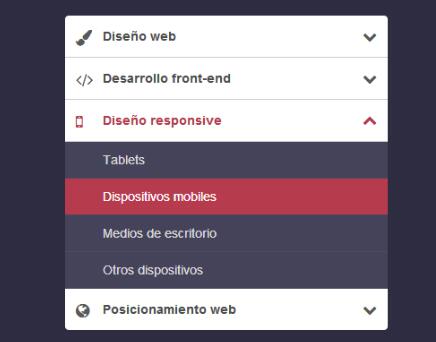
<tbody id="9je1r"></tbody> CSS3目前非常流行,在很多開(kāi)發(fā)者看來(lái),CSS3是制作網(wǎng)頁(yè)動(dòng)畫(huà)和網(wǎng)頁(yè)特效的神器,很多意想不到的效果都可以用CSS3實(shí)現(xiàn)。今天我們要分享一款用CSS3實(shí)現(xiàn)的非常普通的菜單,它是一個(gè)垂直的手風(fēng)琴折疊菜單,先來(lái)看看效果圖:

實(shí)現(xiàn)代碼如下:
CSS代碼:
jQuery代碼:

【 微信掃一掃 】
<tbody id="9je1r"></tbody>