<tbody id="9je1r"></tbody> 這篇文章主要介紹了詳解CSS的border邊框?qū)傩约捌湓贑SS3中的新特性,既涵蓋了基礎(chǔ)的邊框?qū)挾扰c顏色設(shè)置又講到了CSS3中的圖片邊框及邊框漸變,需要的朋友可以參考下
基礎(chǔ)
你可能很熟悉邊的最基本用法。
上面的代碼將給元素應(yīng)用1px的邊。即簡潔又簡單;但我們也可以稍作修改。
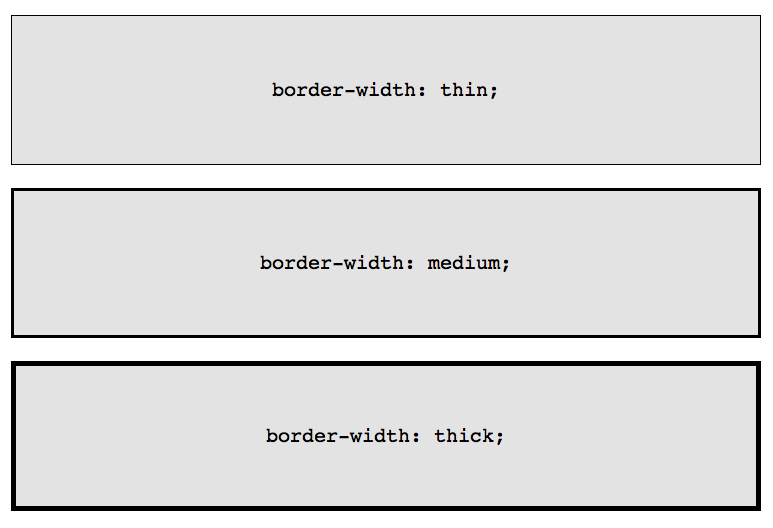
除了指定具體的邊框?qū)挾戎担部梢允褂眠@三個(gè)關(guān)鍵詞:thin,medium 和 thick。

雖然乍看起來單個(gè)屬性的方式?jīng)]必要,但有極少數(shù)的情況下,當(dāng)它是有利的,例如當(dāng)你需要在特定的事件發(fā)生時(shí)更新邊的部分屬性。
也許你需要在用戶將鼠標(biāo)懸停在一個(gè)特定的元素上時(shí)改變這個(gè)元素的邊框顏色。使用復(fù)合屬性需要重復(fù)像素值和邊的樣式。
一個(gè)更優(yōu)雅的和簡潔(DRY,don’t repeat yourself)的做法是只更新邊的顏色屬性。
此外,一會(huì)你會(huì)發(fā)現(xiàn),這種單個(gè)屬性的方式有助于通過CSS創(chuàng)建自定義的形狀。
CSS3新特性
在 CSS3 中,border 增加了兩個(gè)新的特性,一是邊框圖片,而是在邊框顏色中使用漸變色。
邊框圖片利用 border-image 屬性實(shí)現(xiàn),可以為一個(gè)元素指定一個(gè)圖片作為邊框,代替?zhèn)鹘y(tǒng)的線條邊框,它有五個(gè)子屬性:
設(shè)置邊框圖片的圖片地址,只有設(shè)置了這個(gè)屬性,才算是使用了邊框圖片,其值為 url() 的形
該屬性指定邊框厚度,其值可以為帶單位的長度值,也可以是不帶單位的浮點(diǎn)值或百分比,還可以是"auto",這時(shí)其值為 border-image-slice 的值,"auto"值很常用,可以方便地做出類似相冊(cè)邊框的精致邊框。
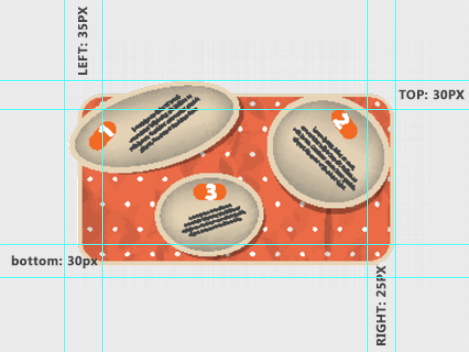
該屬性指定從上,右,下,左方位來分隔圖像,將圖像分成4個(gè)角,4條邊和中間區(qū)域共9份,中間區(qū)域始終是透明的(即沒圖像填充),除非加上關(guān)鍵字 fill,其值可以為數(shù)值或百分比。例如:設(shè)置 border-image-slice: 20 25 30 35; border-image-slice: auto,則圖像會(huì)產(chǎn)生像下圖那樣的四個(gè)角:
原圖劃分示意圖:

該值設(shè)置邊框圖片的擴(kuò)展,相當(dāng)于在邊框內(nèi)容加入"padding"。
設(shè)置用何種方式填充邊框,其值可以為 stretch、repeat、round、space,stretch 是拉伸方式,repeat、round 和 space 方式都是平鋪方式,但三個(gè)之間略有不同,repeat 是直接平鋪圖片,圖片若超出邊框時(shí)截?cái)啵瑀ound 會(huì)動(dòng)態(tài)調(diào)整圖片的大小,直到圖片正好可以鋪滿整個(gè)邊框,space 則會(huì)在圖片之間增加空白,直至圖片正好可以鋪滿整個(gè)邊框。
值得注意的是,直至 Chrome 23, Firefox 17, Safari 5.1.7, Opera 12.5 ,IE 10 ,僅有 Firefox 支持 round ,沒有任何瀏覽器支持 space 。
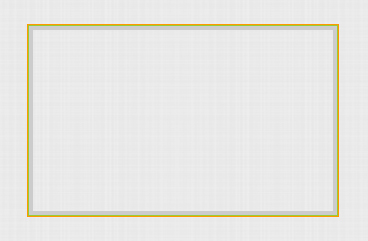
接下來是邊框梯度顏色,相對(duì)邊框圖片,邊框梯度顏色的瀏覽器支持度就更低了,暫時(shí)只有 Firefox 能通過私有屬性支持。但作為一個(gè)很酷的效果,也可以先留意一下:
效果如下:


【 微信掃一掃 】
<tbody id="9je1r"></tbody>