<tbody id="9je1r"></tbody> 在Google瀏覽器下的input和select標簽里面的文字是根據(jù)它的高度自適應上下居中的,而ie瀏覽器下的input和select里面的文字就不會根據(jù)高度自適應上下居中,跟大家分享一下我的解決方法,我也是個小白,還請大神多多提提意見。
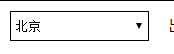
先來看一個input的效果


上圖中左面的是ie8下面的效果,右邊是Google下面的效果,既然ie8中都右的bug我們就必須要去處理他,其實在啊ie中input上下居中還是比較簡單的,我們只需要在代碼中加入一行line-height=“這里填入的高度要和input的高度一樣”,這樣的話就可以實現(xiàn)他的上下居中了。
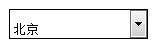
先來看一個select的效果


上圖中的左面是Google的效果圖,右邊的是ie8的效果圖,我們可以看出來ie下的select沒有上下居中,這樣就影響到美觀的效果,也不利于用戶的體驗。
這個的解決還是比較麻煩的,一般比較大的門戶網(wǎng)站都用了不同的方法去解決他,
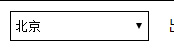
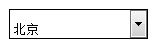
其中一個方法是給他加一個padding設置一下上下內(nèi)邊距,給大家來一個效果圖

雖然他已經(jīng)居中了,但是右邊的下拉欄也跟著右了一個內(nèi)邊距,顯然這不是我們想要的一個結果,
還有一個方法就是在他的外面套一個div,給這個div設置內(nèi)邊距,但是效果是一樣的,
顯然上面那兩種方法不是我們想要的,如果對于頁面要求不是很高的話,上面那兩種方法既方便還簡單,要是對于頁面的要求比較高,上面的方法就沒有辦法用了,還需要一個更好的方法解決那個問題。
這個方式其實是比較麻煩的,在一個div內(nèi)寫一個span和select,這兩個標簽的寬高必須一樣,然后將這兩個標簽用定位重疊在一起,給select標簽設置一個opacity:0,這樣這個select標簽就徹底隱藏了,我們只能在瀏覽器中看見一個span框,在這個span中插入一個圖片是那個下拉箭頭,定位在右邊和select中下拉箭頭的重合,這樣就實現(xiàn)了用span當做一個select來使用,設置span標簽的各個屬性就方便很多了,我們要將select標簽的內(nèi)容在span中顯示出來。
我也不知道這個方法到底可不可以使用,還需要請各位大神多多指教。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>