<tbody id="9je1r"></tbody> 語法:
background-position : length || length
background-position : position || position
取值:
length : 百分數(shù) | 由浮點數(shù)字和單位標識符組成的長度值。請參閱 長度單位
position : top | center | bottom | left | center | right
說明:
設置或檢索對象的背景圖像位置。必須先指定 background-image 屬性。
該屬性定位不受對象的補丁屬性( padding )設置影響。
默認值為: 0% 0% 。此時背景圖片將被定位于對象不包括補丁( padding )的內容區(qū)域的左上角。
如果只指定了一個值,該值將用于橫坐標。縱坐標將默認為 50% 。如果指定了兩個值,第二個值將用于縱坐標。
如果設置值為 right center ,因為 right 作為橫坐標值將會覆蓋 center 值,所以背景圖片將被居右定位。
對應的腳本特性為 backgroundPosition。
注: 本文中使用的圖片大小為 300px*120px,為了能很清晰的表達圖形的哪部分被隱藏了,按照圖片的大小平均分成了9等份。同時背景圖片容器區(qū)域繪制出綠色邊框清晰顯示容器的范圍。
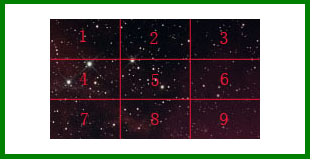
1、background-position:0 0;
背景圖片的左上角將與容器元素的左上角對齊。該設置與background-position:left top;或者background-position:0% 0%;設置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
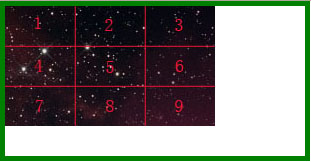
效果如下圖1:

圖 1
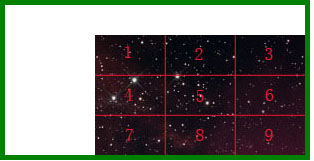
2、該屬性定位不受對象的補丁屬性( padding )設置影響。
例如,我們給容器元素增加padding值,背景圖片的左上角還是與容器元素的左上角對齊。在此處只是影響到了容器元素的高度和寬度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
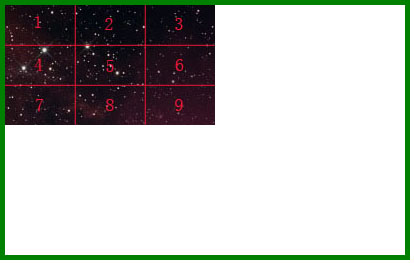
效果如圖2:

圖 2
3、background-position:-70px -40px;
圖片以容器左上角為參考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
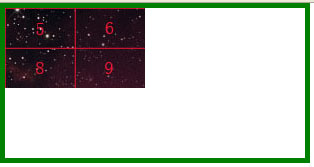
效果如圖3:

圖 3
4、background-position:70px 40px;
圖片以容器左上角為參考向右偏移70px,向下偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
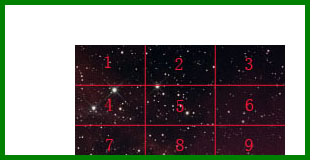
效果如圖4:

圖 4
5、background-position:50% 50%;
圖片水平和垂直居中。與 background-position:center center;效果等同。
等同于x:{容器(container)的寬度—背景圖片的寬度}*x百分比,超出的部分隱藏。
等同于y:{容器(container)的高度—背景圖片的高度}*y百分比,超出的部分隱藏。
例如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如圖5:

圖 5
由于超出部分別往兩端延伸,所以我們可以先制作一張寬度足夠寬圖片設置水平值為50%,這樣可以用來適應不同的瀏覽器,使得圖片水平充滿瀏覽器窗口并且居中。替代margin:50 auto的功能。
6、background-position:-50% -50%;
等同于x:-{容器(container)的寬度—背景圖片的寬度}*x百分比,超出的部分隱藏。
等同于y:-{容器(container)的高度—背景圖片的高度}*y百分比,超出的部分隱藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
效果如圖6:

圖 6
7、background-position:100% 100%;
圖片處于容器元素的右下角,與 background-position:right bottom;效果等同。
示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如圖7:

圖 7

【 微信掃一掃 】
<tbody id="9je1r"></tbody>