<tbody id="9je1r"></tbody> 我們來看看CSS重要屬性--float。
以下內(nèi)容分為如下小節(jié):
1:float屬性
2:float屬性的特性
2.1:float之文字環(huán)繞效果
2.2:float之父元素高度塌陷
3:清除浮動的方法
3.1:html法
3.2:css偽元素法
4:float去空格化
5:float元素塊狀化
6:float流體布局
6.1:單側(cè)固定
6.2:DOM與顯示位置不同的單側(cè)固定
6.3:DOM與顯示位置相同的單側(cè)固定
6.4:智能布局
1:float屬性
float,顧名思義是漂浮,浮動的意思。但是在css中,它被理解成浮動。float有四個屬性,即
1 float:none; 2 float:left; 3 float:right; 4 float:inherit;
比較常用的兩個屬性值是左浮動和右浮動。在接下來的分享中,只會拿左浮動作為例子。
其他浮動屬性值與左浮動原理相同。
2:float屬性的特性
2.1:float之文字環(huán)繞效果
浮動的初衷就是為了文字環(huán)繞效果。
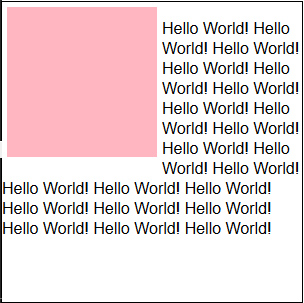
看如下代碼和demo。
1 <div class="container"> 2 <div class="content"></div> 3 <p> 4 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!Hello
World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello
World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World! 5 </p> 6 </div>
1 .container {
2 width: 300px;
3 height: 300px;
4 border: 1px solid black;
5 }
6 .container .content {
7 float: left;
8 width: 150px;
9 height: 150px;
10 background-color: lightpink;
11 margin: 5px;
12 }

content 元素設(shè)置了左浮動,使div元素脫離文檔流,文字在其周圍壞繞顯示。
2.2:float之父元素高度塌陷
以div元素為例。div元素的高度會通過內(nèi)容自動撐開。也就是說,內(nèi)容有多少,高度就有多高。
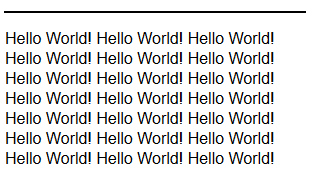
但是當(dāng)內(nèi)部元素設(shè)置了float屬性之后,會是父元素高度塌陷。代碼和實例如下。
1 <div class="container"> 2 <p> 3 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World! 4 </p> 5 </div>
如下,塌陷后css和demo。
1 .container {
2 width: 300px;
3 border: 1px solid black;
4 }
5 .container p {
6 float: left;
7 }

可以看出,子元素設(shè)置浮動前后發(fā)生的變化。
3:清除浮動的方法
那么問題來了,如果內(nèi)部元素要設(shè)置浮動,那如何避免父元素高度塌陷的問題呢?
有同學(xué)肯定會想,直接在父元素設(shè)置高度不就可以了嗎?這在實際中是不行的。
因為如果固定了父元素的高度,那如果之后想在其添加內(nèi)容,不是又要去修改css代碼了,特麻煩。
那解決父元素高度塌陷有兩種方法。
3.1:父元素底部添加空div,然后在添加屬性clear : both。
代碼如下。
1 <div class="container"> 2 <p> 3 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World! 4 </p> 5 <div class="clearfix"></div> 6 </div>
1 .container {
2 width: 300px;
3 border: 1px solid black;
4 }
5 .container p {
6 float: left;
7 }
8 .container .clearfix {
9 overflow: hidden;
10 *zoom: 1;
11 }
3.2:父元素設(shè)置偽類after。
1 <div class="container"> 2 <p> 3 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World!Hello World!
Hello World!Hello World!Hello World!Hello World! 4 </p> 5 </div>
1 .container {
2 width: 300px;
3 border: 1px solid black;
4 *zoom: 1;
5 }
6 .container p {
7 float: left;
8 }
9 .container:after {
10 content: "";
11 display: table;
12 clear: both;
13 }
4:float元素去空格化
是什么意思呢?在平時的編碼中,為了要符合HTML編碼規(guī)范,都會為html標(biāo)簽添加縮進,
達(dá)到美觀的效果。可是縮進時就會產(chǎn)生空格,也就是 。當(dāng)給元素設(shè)置左浮動時,
元素本身左浮動,剩余的空格會被擠到最后,也就是上文所說的文字環(huán)繞效果。
但是,要記住一點, 和回車敲下的空格的效果略有不同。
5:float元素塊狀化
在為內(nèi)聯(lián)元素設(shè)置浮動屬性之后,display屬性由inline變成block。并且可以為內(nèi)聯(lián)元素設(shè)置寬高。
使用float加width屬性可以實現(xiàn)一些簡單的固定寬度的布局效果。
6:float流體布局
6.1:單側(cè)固定,右側(cè)自適應(yīng)的布局。
1 <div class="container"> 2 <div class="left">左浮動+固定寬度</div> 3 <div class="right">右邊自適應(yīng)寬度+margin-left</div> 4 </div>
1 .container{
2 max-width:90%;
3 margin:0 auto;
4 }
5
6 .left{
7 float:left;
8 text-align:center;
9 background-color: lightpink;
10 width: 200px;
11 height:300px;
12 }
13
14 .right{
15 background-color: lightyellow;
16 margin-left:200px;
17 height:300px;
18 padding-left:10px;
19 }
6.2:DOM與顯示位置不同的單側(cè)固定
1 <div class="container"> 2 <div class="right">右浮動+固定寬度</div> 3 <div class="left">左邊自適應(yīng)寬度+margin-right</div> 4 </div>
1 .container {
2 max-width: 90%;
3 margin: 0 auto;
4 }
5 .container .right {
6 float: right;
7 width: 200px;
8 height: 200px;
9 background-color: lightpink;
10 }
11 .container .left {
12 background-color: lightyellow;
13 margin-right: 200px;
14 height: 300px;
15 padding-left: 10px;
16 }
也就是說,html元素與顯示在頁面上的元素位置不相同。
6.3:DOM與顯示位置相同的單側(cè)固定
1 <div class="container"> 2 <div class="left-content"> 3 <!-- 左浮動+width100% --> 4 <div class="left">margin-right</div> 5 </div> 6 <div class="right">左浮動+固定寬度+margin-left負(fù)值</div> 7 </div>
1 .container {
2 max-width: 90%;
3 margin: 0 auto;
4 }
5 .container .right {
6 float: left;
7 width: 200px;
8 height: 200px;
9 background-color: lightpink;
10 margin-left: -200px;
11 height: 300px;
12 }
13 .container .left {
14 background-color: lightyellow;
15 margin-right: 200px;
16 height: 300px;
17 text-align: center;
18 }
6.4:智能布局
所謂智能布局,就是兩欄都不需要設(shè)置寬度,寬度隨內(nèi)容自適應(yīng)。
1 <div class="container"> 2 <div class="left"> 3 float+margin-right+自適應(yīng)寬度 4 </div> 5 <div class="right"> 6 display:table-cell ---IE8+; 7 display:inline-block ---IE7+; 8 自適應(yīng)寬度 9 </div> 10 </div>
1 .container {
2 max-width: 90%;
3 margin: 0 auto;
4 }
5 .container .left {
6 float: left;
7 height: 300px;
8 background-color: lightpink;
9 }
10 .container .right {
11 display: table-cell;
12 *display: inline-block;
13 height: 300px;
14 background-color: lightyellow;
15 } 1 .container {
2 max-width: 90%;
3 margin: 0 auto;
4 }
5 .container .left {
6 float: left;
7 height: 300px;
8 background-color: lightpink;
9 }
10 .container .right {
11 display: table-cell;
12 *display: inline-block;
13 height: 300px;
14 background-color: lightyellow;
15 }
總結(jié)以下:
1:當(dāng)一個元素設(shè)置float屬性時,會使元素塊狀化。
2:float屬性的創(chuàng)造初衷就是為了文字環(huán)繞效果而生的。
3:float元素會使父元素高度塌陷。
4:float元素會除去換行帶來的空格。
5:使用float可以實現(xiàn)兩欄自適應(yīng)的布局。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>