<tbody id="9je1r"></tbody> 表格定義了border-collapse:collapse;邊框會合并為一個單一的邊框。
會忽略 border-spacing 和 empty-cells 屬性。
用td:hover,顯示不全

搜索了好久,沒有找到好的方法,用左右邊框也不完美。
于是就在想,移上去的時候給加個偽元素after,絕對定位。
:after 偽元素在元素之后添加內(nèi)容。
這個偽元素允許創(chuàng)作人員在元素內(nèi)容的最后面插入生成內(nèi)容。默認地,
這個偽元素是行內(nèi)元素,不過可以使用屬性 display 改變這一點。
注釋:如果已規(guī)定 !DOCTYPE,那么 Internet Explorer 8
(以及更高版本)支持 content 屬性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-hover</title> <style type="text/css"> .w1000{width:1000px;margin:0 auto;} .table{width:100%;border-collapse:collapse;text-align:center;font-size:14px;} .table tr th{border: 1px solid #d9dbda;padding:5px 0;} .table tr td{border: 1px solid #d9dbda;} .height2{height:61px;line-height:61px;} .height1{height:30px;line-height:30px;} .table tr td:hover .list-div{position:relative;} .table tr td:hover .list-div:after{ content: ""; height: 100%; left: -1px; position: absolute; top: -1px; width: 100%; z-index: 100; } .table tr td.list01-td:hover .list-div:after{ border: 1px solid #b1bac6; } .table tr td.list02-td:hover .list-div:after{ border: 1px solid #76ca5a; } .table tr td.list03-td:hover .list-div:after{ border: 1px solid #ff9600; } </style> </head> <body> <div class="w1000"> <table class="table" cellpadding="0" cellspacing="0" > <thead> <tr> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> <th>周六</th> <th>周日</th> </tr> </thead> <tbody> <tr> <td rowspan="2" class="list01-td"><div class="list-div height2">星期</div></td> <td colspan="5" class="list02-td" ><div class="list-div height1">星期</div></td> <td></td> </tr> <tr> <td class="list02-td"><div class="list-div height1">星期</div></td> <td colspan="4"></td> <td></td> </tr> <tr> <td colspan="3"></td> <td colspan="2" class="list03-td"><div class="list-div height1">星期</div></td> <td colspan="2"></td> </tr> </tbody> </table> </div> </body> </html>
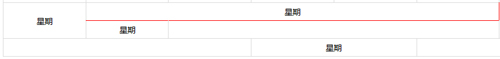
顯示:

提醒:
1.開始做的時候沒做合并列的,合并行的簡單點不需要加高度。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>