<tbody id="9je1r"></tbody> CSS盒子模型:網(wǎng)頁(yè)設(shè)計(jì)中CSS技術(shù)所使用的一種思維模型。
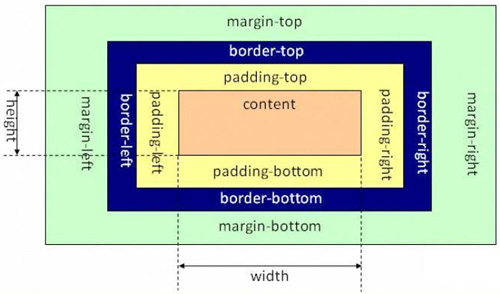
CSS盒子模型組成:外邊距(margin)、邊框(border)、內(nèi)邊距(padding)、內(nèi)容(content)。
CSS盒子模型分為:標(biāo)準(zhǔn)W3C盒子模型,IE盒子模型,注意在兩種模型中寬
(width)和高(height)包括屬性的不同。
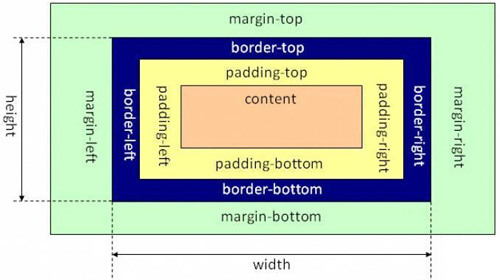
標(biāo)準(zhǔn)W3C盒子模型:

W3C模型中:
CSS中的寬(width)=內(nèi)容(content)的寬
CSS中的高(height)=內(nèi)容(content)的高
eg:
<div style="width:50px;height:50px;padding:2px;border:1px solid blue;margin:3px;">
W3C模型
</div>
則此div的實(shí)際大小:
div高=height+(padding+border+margin)*2=50+(2+1+3)*2=62px;
div寬=width+(padding+border+margin)*2=50+(2+1+3)*2=62px;
div內(nèi)容占大小:
div高=height=50px;
div寬=width=50px;
IE盒子模型:

IE模型中:
CSS中的寬(width)=內(nèi)容(content)的寬+(border+padding)*2
CSS中的高(height)=內(nèi)容(content)的高+(border+padding)*2
eg:
<div style="width:50px;height:50px;padding:2px;border:1px solid blue;margin:3px;">
W3C模型
</div>
則此div的實(shí)際大小:
div高=height+margin*2=50+3*2=56px;
div寬=width+margin*2=50+3*2=62px;
div內(nèi)容占大小:
div高=height-(border+padding)*2=50-(1+2)*2=44px;
div寬=width-(border+padding)*2=50-(1+2)*2=44px;
解決辦法:
在代碼頂部加如下的 doctype 聲明,
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
使頁(yè)面以W3C盒子模型渲染。
eg:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html>
<head>
<title>標(biāo)準(zhǔn)w3c盒子模型</title>
</head>
<body>
</body>
</html>
為了讓網(wǎng)頁(yè)能兼容各個(gè)瀏覽器,讓我們用標(biāo)準(zhǔn) w3c 盒子模型。

【 微信掃一掃 】
<tbody id="9je1r"></tbody>