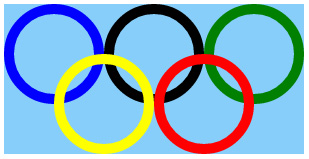
<tbody id="9je1r"></tbody> 使用CSS的外鏈方式,寫了一個(gè)五環(huán)
|
CSS的布局 附加radius的使用 |
思路: 一個(gè)大盒子里放兩個(gè)子盒子; 兩個(gè)子盒子上下排列,分別放3個(gè)和2個(gè)盒子用來制作圓環(huán); 大盒子給相對(duì)定位,連個(gè)子盒子設(shè)為絕對(duì)定位; 用到CSS中的 border-radius 方法制作圓環(huán),前提是用來制 |
|
| html代碼 |
<!DOCTYPE html> <!--CSS的外鏈方式--> |
|
| CSS代碼 | /*給外面的盒子添加樣式和定位,主要是為了給五個(gè)環(huán)一個(gè)整體的定位*/ .radius{ position: relative; width: 300px; height: 150px; margin: 0 auto; padding: 0; background-color: lightskyblue; } /*給五個(gè)將要設(shè)置成環(huán)的盒子統(tǒng)一設(shè)置CSS樣式*/ .b-r{ float: left; width: 80px; height: 80px; border-radius: 50%;/*radius的使用,給一個(gè)正方形設(shè)置50%可制作一個(gè)圓*/ } /*分別給五個(gè)環(huán)盒子添加邊框和顏色,邊框即圓環(huán)*/ .a{ border: 10px solid blue; } .b{ border: 10px solid black; } .c{ border: 10px solid green; } .d{ border: 10px solid yellow; } .e{ border: 10px solid red; } /*然后對(duì)上三個(gè)環(huán)和下兩個(gè)環(huán)進(jìn)行絕對(duì)定位,構(gòu)成一個(gè)五環(huán)標(biāo)記圖*/ .sub{ width: 300px; height: 100px; position: absolute; float: left; /*background-color: aquamarine;*/ } .sup{ width: 200px; height: 100px; position: absolute; margin: 50px; /*background-color: cornflowerblue;*/ } |
這是最終的效果

陌陌說:我們?cè)谑褂肅SS的布局時(shí),可以先構(gòu)思出一個(gè)整體的畫面和給對(duì)應(yīng)盒子臨時(shí)性
添加背景顏色,這樣是有幫助我們看清盒子之間的層級(jí)關(guān)系從而提高效率哦

【 微信掃一掃 】
<tbody id="9je1r"></tbody>