<tbody id="9je1r"></tbody> CSS3給我們帶來一個(gè)非常實(shí)用的新屬性:border-image,利用這個(gè)屬性我們可以做出隨著內(nèi)容
的增減自動伸縮的背景。廢話不多說,看代碼!
HTML:<ol>
<li>第一條列表內(nèi)容</li>
<li>第二條列表內(nèi)容</li>
<li>第三條列表內(nèi)容</li>
<li>第四條列表內(nèi)容</li>
<li>第五條列表內(nèi)容</li>
</ol>
CSS:border: 20px solid; width: 200px; -webkit-border-image: url(border.png) 30 30 round;
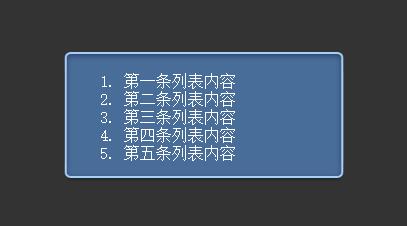
效果圖:

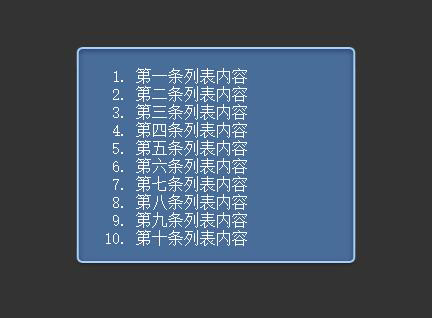
現(xiàn)在我們增加列表?xiàng)l目,看看效果圖:

隨著列表數(shù)目的增加,背景自動變大了,很好!
這是border.png:

你可能會對border-image中的30 30有疑問:-webkit-border-image: url(border.png) 30 30 round;
看下圖:

上面border-image中的兩個(gè)數(shù)值,個(gè)人理解是,第一個(gè)表示圖片的上下從邊緣開始"吃"進(jìn)多少像素作為邊框,
對應(yīng)的,第二個(gè)數(shù)值表示左右。剩下的中間區(qū)域就會被重復(fù)(或者拉伸)作為背景。
你可能還有一個(gè)疑問,描邊的大小:border: 20px solid;
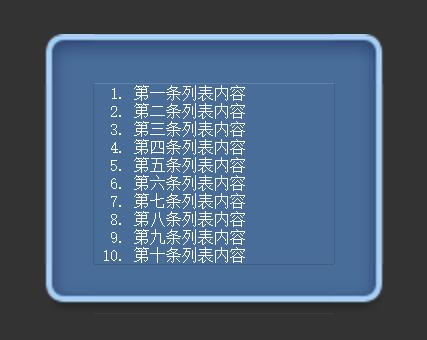
我們看看描邊為50像素時(shí)候的樣子:

所以現(xiàn)在你明白了吧。
至于描邊的顏色,因?yàn)椴粫@示出來,所以寫不寫無所謂。
好了,現(xiàn)在你已經(jīng)知道了如何做出這種隨內(nèi)容自動伸縮的背景,可以去實(shí)踐一下了!
原創(chuàng)文章,轉(zhuǎn)載請注明出處!

【 微信掃一掃 】
<tbody id="9je1r"></tbody>